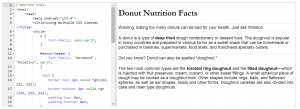
This week, the AcadeCoders learn the wonderful coding language of HTML/CSS! HTML/CSS is the standard markup language used to create web pages. It is written in the form of HTML elements consisting of tags enclosed in angle brackets (like <html>). HTML tags most commonly come in pairs like <h1> and</h1>, although some represent empty elements and so are unpaired for example, <img>.
Day 1 (July 20th, 2015)
In the morning, the campers were given a tour of Academie de la Capitale and given all camp rules in respect to the camp and computer use. Following the camp introductory tour, they began with Jiu Jitsu with instructor Phil from K2 Martial Arts!
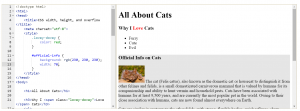
In the first half of the morning, the AcadeCoders began learning the introductory aspects of HTML. The AcadeCoders completed various assignments and challenges such as HTML basics, Challenge: Write a Poem, and HTML: Text Emphasis.
In the second half of the morning, the AcadeCoders continued with the basics to HTML tags and syntax by completing Challenge: You can learn text tags, HTML: Lists, and Challenge: Your Learning List.
After a wholesome lunch, the AcadeCoders took to Morrison Park for a beautiful and sunny day of outdoor activities! The AcadeCoders spent time playing the play structure, swinging, basketball, touch football, and just general socialization!
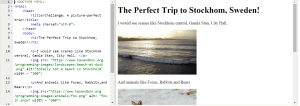
In the afternoon after outdoor activity and snack, the AcadeCoders were back to learning more HTML/CSS! The AcadeCoders finished the basics of HTML tags and syntax and began moving onto CSS tags and syntax. The AcadeCoders completed Challenge: A picture-perfect trip!, CSS Basics, Challenge: Colorful Creature, CSS: Selecting by id, Challenge: Seasonal ids, and CSS: Selecting by class.
Day 2 (July 21st, 2015)
Day 2 of HTML/CSS for the AcadeCoders! The AcadeCoders began the first part of their morning continuing with the introductory challenges for CSS and transition into learning more HTML tags to expand their web design abilities. The AcadeCoders completed Quiz: Simple CSS selectors, Project: Travel Page, and HTML links.
After the snack break, the AcadeCoders continued their HTML tags challenges by completing Challenge: Links you love, and HTML internal links.
After a wholesome lunch and outdoor activities full of various sports and activities on this sunny Tuesday afternoon, the AcadeCoders came back for some more HTML/CSS! The AcadeCoders continued on more HTML tags and eventually transitioned to CSS text proporties.
The AcadeCoders completed Challenge: Jump Around, HTML Tables, Challenge: The dinner table, HTML comments, Project: Recipe Book, and CSS font-family property.
Day 3 (July 22nd, 2015)
The AcadeCoders have reached half way through the week of HTML/CSS! The AcadeCoders began the first half of the morning by continuing CSS text properties by completing Challenge: fancy font families, CSS font-size property, and Challenge: Great big font sizes.
After snack, the AcadeCoders spent the second half of the morning continuing on CSS text properties. TheAcadeCoders completed CSS font styles and shorthand, Challenge: Famous font formats, and More CSS text properties.
After a wholesome lunch, the AcadeCoders took to Morrison Park for another lovely day of outdoor activities! The AcadeCoders continued to play on the play structure, swing on the swings, basketball, and just general socialization!
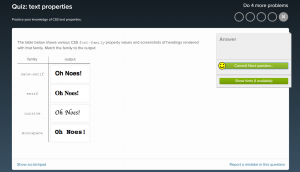
After outdoor activities and snack break, the AcadeCoders were back at HTML/CSS by finishing up the CSS text properties and starting CSS layouts. The AcadeCoders completed Quiz: Text Properties, CSS inheritance, Project: Blog, CSS grouping elements, Challenge: Group the Groupers, and CSS height, width, and flow.
Day 4 (July 23rd, 2015)
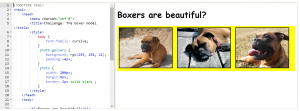
On the fourth day, the AcadeCoders began their day continuing the section ‘CSS layout’. In this section, the AcadeCoders completed ‘The overflowing ocean’, CSS box model, and Challenge: The Boxer Model.
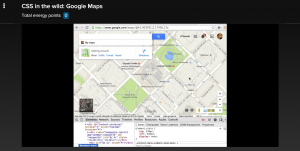
In the second half of the morning, the AcadeCoders continued their work on CSS layouts by completing CSS position, Challenge: Position planet, and CSS in the wild: Google Maps.
After lunch, the AcadeCoders took to Morrison park for another beautiful day of outdoor activities! The AcadeCoders have been lucky with week with amazing weather and are taking advantage of it by playing on the play structure, swinging on the swings, playing tag, and basketball!
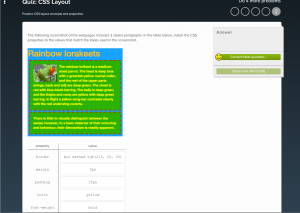
In the afternoon after outdoor activities and snack break, the AcadeCoders took to completing CSS layout and begin working on more CSS selectors. The AcadeCoders completed CSS floating elements, Challenge: Floating Clouds, Quiz: CSS layout, Project: Event invite, using multiple CSS classes, and Challenge: A classy gallery.
Day 5 (July 24th, 2015)
Last day of HTML/CSS for the AcadeCoders! The AcadeCoders began the first half the morning continuing the more CSS selectors section by completing combining CSS class and element selectors, Challenge: Classes of Elements, and CSS descendants of Khan.
For the second half of the morning, the AcadeCoders continued on the more CSS selectors selection and completed grouping CSS selectors, CSS dynamic pseudo-classes, and Challenge: grouped animals.
After lunch, the AcadeCoders took to their last day at Morrison Park! We were fortunate enough with sunny and beautiful weather once again and took advantage by playing basketball, playing on the structure, various classic playground games, and general socialization.
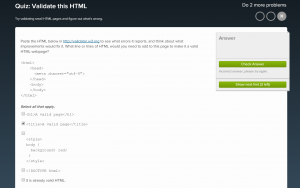
After outdoor activities and the afternoon snack break, the AcadeCoders took to their last afternoon of HTML/CSS. The AcadeCoders completed more CSS selectors and took to the ‘further learning’ section to review all they have learned and understand the real world applications of HTML/CSS. The AcadeCoders completed CSS specificity, Quiz: CSS specificity, HTML validation, and Quiz: Validate this HTML.






















































































































































No Comments on "Week 4: HTML/CSS"