Building Applications with JavaScript
Welcome to the sixth week of the AcadeCoders session: Building Applications with JavaScript. This blog post will cover each daily activity of each camp day with various pictures and descriptions. JavaScript is an object-oriented computer programming language commonly used to create interactive effects within web browsers. This week will focus on using various JavaScript libraries that are tailored in creating animations and games.
Day 1: Tuesday, August 2nd, 2016
Due to the week starting off on a Tuesday, the AcadeCoders did not have their jiu-jitsu session. The AcadeCoders started off their morning with doing introductory games to get to know each other and to go over camp rules. Following this, the AcadeCoders began on learning the syntax and different JavaScript libraries to have an overall understanding of how animations or games are created. They did three mini projects to get familiar with the new syntax.
Following lunch, the AcadeCoders took to Morrison Park for outdoor activities! The AcadeCoders played various games such as kickball and soccer; while spending time on the play structure during free play
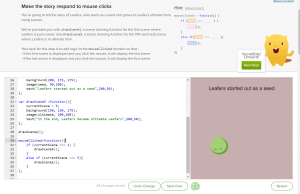
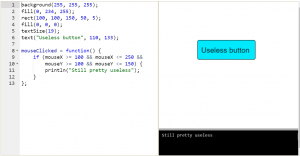
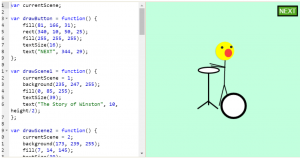
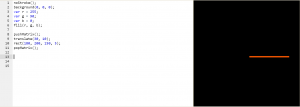
Following outdoor activities and free-play, the AcadeCoders were ready to learn about games and animations with JavaScript. The AcadeCoders were taught how to use buttons within games and transitions between characters in various games.
Day 2: Wednesday, August 3rd, 2016
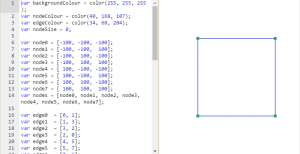
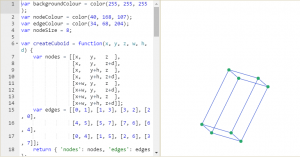
Second day of the AcadeCoders building applications with JavaScript! The AcadeCoders started off strong this morning with a lesson and set challenges on 3D shapes. This is an important aspect of building applications with JavaScript as the most common animations and designs use 3D shapes and they are to be rotated or shifted.
Following snack, the AcadeCoders were ready to head to Morrison Park for outdoor activities and free-play! The AcadeCoders enjoyed playing kickball, flinch, and soccer! In addition to this, the AcadeCoders had free-play on the structure and swings.
Following lunch, the AcadeCoders were ready to start their afternoon strong with the continuation in understanding the basics of animations and application development with JavaScript! They were given two challenges. The first challenge was to build a game of tic-tac-toe and they had use what they learned about grid and tile animations using JavaScript. The second challenge was to build their own memory game of their choice. They had the choice to choose the context of their flip memory game whether it was cartoon or movie related.
Day 3: Thursday, August 4th, 2016
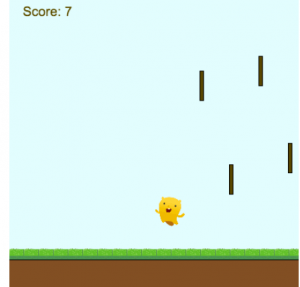
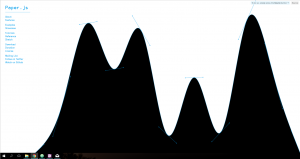
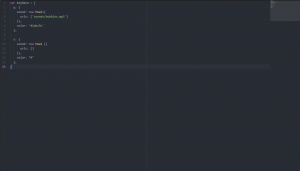
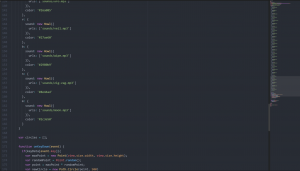
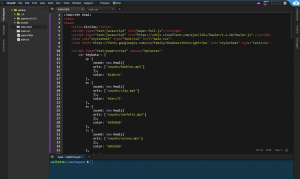
Third day of building applications with JavaScript for the AcadeCoders! The AcadeCoders started off the morning strong with finishing up any challenges they had left in learning how to create their own memory game using transitions and animations. Following this, the AcadeCoders were being introduced to learning how to build the application “Patatap“. Patatap is an application where you press on specific keys and each key has its own sound an animation. The AcadeCoders were taught to use Atom, a professional code text editor and how to use paper.js and howler.js for their sound and animations.
Following morning snack, the AcadeCoders usually spend time at Morrison Park for outdoor activities and free-play, but due to the heat wave warning, it was best for the AcadeCoders to have indoor activities. The activity of the day was Speed Stacks, where the AcadeCoders were put in singles and doubles tournaments to see who has the fastest time to stack up and stack down speed cups.
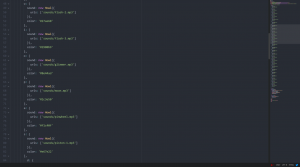
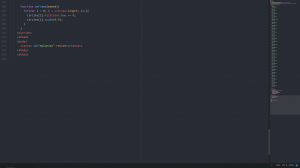
After lunch, the AcadeCoders were ready for an afternoon filled with application development with JavaScript! They continued with learning how to build their own Patatap games where they were taught file structuring, how to bind an HTML, CSS, and JavaScript files, and how to implement paper.js and howler.js within their framework. Following this, they were taught the syntax used for both paper.js and howlers.js due to them being different even though they both derive from the JavaScript language.
Day 4: Friday, August 5th, 2016
Fourth and final day of building applications with JaaScript for the AcadeCoders! They started the morning by teaming up with AcadeCamp for outdoor activities and free-play. The AcadeCoders had a great time at the splash pad while participating in organized sporting activities and free-play.
Following outdoor activities, splash pad, and free-play at Morrison Park, the AcadeCoders had lunch and enjoyed ice cream bars to cool them down from the warm weather. After lunch, the AcadeCoders were ready to continue on building upon their Patatap game. They added the howel.js library and use the correct syntax. In addition to this, they added the correct functions for the animations.
Once they finished the code, the AcadeCoders were then ready to deploy the application with a cloud-based service called Cloud9. Cloud9 is a cloud-based development environment for coders to create applications and websites, while share and work with other developers.




































































No Comments on "AcadeCoders Blog 2016: Building Applications with JavaScript"