JavaScript
Welcome to the third week of the AcadeCoders session: JavaScript. This blog post will cover each daily activity of each camp day with various pictures and descriptions. JavaScript is an object-oriented computer programming language commonly used to create interactive effects within web browsers.
Day 1: Monday, July 11th, 2016
We began the day with morning ice-breakers for the campers and instructors to get to know each other better. After these various ice-breakers, the AcadeCoders transitioned to their jiu-jitsu session K2 Martial Arts.

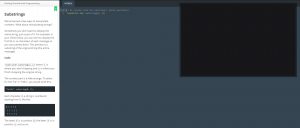
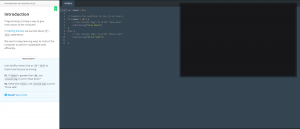
Following the ice-breakers and jiu-jitsu, the AcadeCoders were ready to start their week with an introduction to JavaScript. The AcadeCoders were taught the basics to the JavaScript and it’s computational logic with basic JS math, editor & comments, interactive JS, data types, console.log, strings & numbers, and variables.
Following lunch, the AcadeCoders took to Morrison for outdoor activities and free play! The AcadeCoders played soccer today while having free time on the swings and play structure.
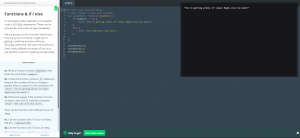
Following outdoor activities and play, the AcadeCoders were ready to continue learning JavaScript! The AcadeCoders were taught an introduction to functions, where they learned function syntax, return & if/else, D.R.Y code, and global vs local variables.
Following the lesson on functions, the AcadeCoders were given the challenge “Rock, Paper, Scissor!”. The AcadeCoder had to build the classic game using the functions and methods that JavaScript provides.
Day 2: Tuesday, July 12th, 2016
Second day of JavaScript! The AcadeCoders began their morning with a lesson on ‘For’ loops. ‘For’ loops allow for a command to run specific variables or functions and the AcadeCoders learned this in depth with ‘For’ loop syntax, controlling ‘For’ loops, and using arrays in our loops.
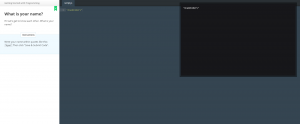
Following the morning snack break, the AcadeCoders were ready to get back into JavaScript! The AcadeCoders took on the challenge in using ‘For’ loops to write a short program that checks a block of text for your name.
After lunch, the AcadeCoders took to Morrison Park for outdoor activities and free play. The instructors and AcadeCoders participated in various games together while the AcadeCoders had their free time in the end to play games of their choice and socialize.
Following outdoor activities and play, the AcadeCoders were ready for their afternoon lesson on the second form of loops; ‘While’ loops. The AcadeCoders learned the ‘While’ loop syntax, infinite loop, and the ‘do’ loop.
Following the lesson on ‘While’ loops, the AcadeCoders took on the challenge “Dragon Slayer” to finish off the day strong. The AcadeCoders had to build a game to slay a dragon using control flow, ‘For’ and ‘While’ loops, and if/else statements
Day 3: Wednesday, July 13th, 2016
Third day of JavaScript! The AcadeCoders started off the morning with a lesson on control flow. The AcadeCoders learned to use the ‘switch’ statement, logical operators, and using ‘And’, ‘Or’, ‘Not’.
After morning snack, the AcadeCoders went back the previous challenge of “Coding your own adventure” by using their new skills to develop their adventure.
Following lunch, the AcadeCoders went to Morrison Park for outdoor activities and play. Due to the hot and humid weather, the AcadeCoders would play group activities in the shade and making sure they were staying hydrated.
After outdoor activities and play, the AcadeCoders began their afternoon lesson on Objects and Arrays. The AcadeCoders were taught what arrays are and how to use them, while learning a new data structure concept of objects.
Day 4: Thursday, July 12th, 2016
Fourth day of JavaScript! The AcadeCoders started their morning strong with a lesson on Objects. In Objects 1, the AcadeCoders learned to use objects by accessing properties and using functions and methods.
After snack, the AcadeCoders continued with Objects I and furthered their Objects knowledge with learning how to use the object constructor and passing objects into functions
After lunch and due to the rainy weather, the AcadeCoders had their outdoor activities and play time indoors. The AcadeCoders had the option to watch a movie or have free time on the computer

After the AcadeCoders had their indoor free time on the computers or watched a movie, the AcadeCoders were ready for their afternoon challenge. The challenge was “Address Book”, where they had to build a database as an address book.
Day 5: Friday, July 15th, 2016
Fifth and last day of JavaScript for the AcadeCoders! The AcadeCoders began their morning with a lesson on Objects II, where they learned to use literal notation, constructor notation, listing all properties, and prototype practice.
After their morning snack, the AcadeCoders continued on their lesson on Objects II with DRY Penguins, using and accessing private methods, and parsing arguments.
After lunch and outdoor activities and free play, the AcadeCoders were ready for their last lesson in JavaScript. For their final afternoon the AcadeCoders had to take everything they had to learn about JavaScript and build a cash register.
























































































No Comments on "AcadeCoders Blog 2016: JavaScript (July 11th-15th, 2016)"